Eihän niitä satoja näyttömoduuleita kannata pinota päällekkäin, jos piirtämisen suunnitelmaa voi askarrella helpomminkin jonkun yksinkertaisemman digimallin kanssa. Tai siis tietty haluan seinällisen lcd-ruutua, mutta koodataan nyt ensin. Otin ruudun mitat talteen ja askartelin "emulaattorin", eli työkalun, joka syö sisäänsä samaa pikselidataa kuin fyysiset ruudut itse. Emulaattori piirtää ne hassun muotoiset kuva-alueet värillä tai toisella.
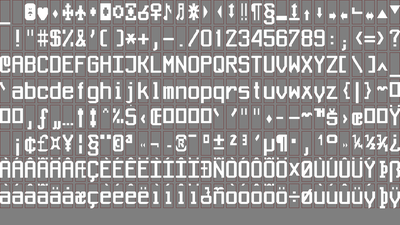
Ensinnäkin tällä voidaan katsoa koko fonttikarttaa mielivaltaiselta etäisyydeltä:
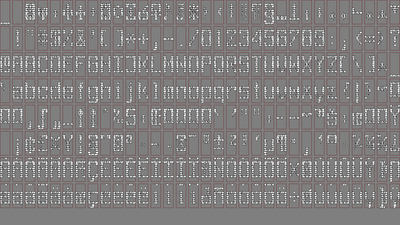
Näin näemme pikselit reunoilla tai ilman. Reunojen piirtäminen voi olla hyödyllistä ainakin sitä varten, että saa debugattua tuota itse emulaattoria. Kun sitä oikeaa ruutua katsoo sopivalta etäisyydeltä, niin toki ohuet reunat eivät enää häiritsevästi erotu, etenkin kun se taustavalaistu ruutu itse valaisee.
Kun tarkastellaan erilaisia glyyfejä lähempää, niin havaitaan noiden kaikkien vinoviivojen ja käyrien pätkien tarkoitus.
Pohjimmaista riviä käytetään alaviivaan, j:hin, pykälämerkkiin §, pilkkuun ja muutamaan muuhun erikoisempaan. Ylärivillä on ääkkösten pisteet ja aksenttiviivat.
Sain pinokoneinspiraation ja siksi emulaattori piirtää piirroksensa hienommin kuin kovakoodatuilla verteksikoordinaateilla, kerrassaan tarpeettoman jännittävästi. Lempimenetelmäni.
Tarkastellaan ensin koodia, joka askartelee fyysiselle ruudulle (ei siis emulaattorille) perinteisissä karteesisissa koordinaateissa määrättyjä suorakulmion mallisia pikseleitä. Ruutu kun koostuu suorakulmio-osista, jotka on edelleen jaettu pienempiin. Noita nelikulmioita voi olla kätevä joskus piirtää.
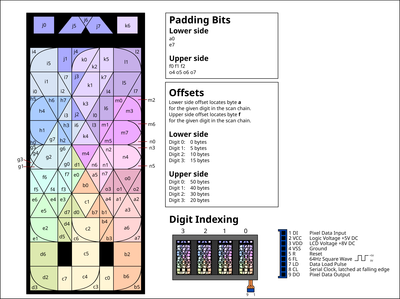
Ylläolevan segmenttikarttakuvan normaalin alueen (ei ääkköspisteitä) ylimmän rivin määrittää seuraavanlainen hirmuisen lookuptaulukon lista noita bittien nimiä.
[(i, 4), (i, 5)], [(j, 1)], [(j, 4), (k, 0), (k, 2)], [(k, 5)], [(l, 1), (l, 2)],
Jos halutaan päälle vasemmanpuoleisin suorakaidepikseli, niin laitetaan bitit i4 ja i5 päälle. Jos keskimmäinen suorakaidepikseli kiinnostaa, niin äkkiä kohti bittejä j4, k0 ja k2. Näiden kolmen järjestyksellä ei ole suorakaidealueiden animointiin itse laitteella väliä, mutta pian on väliä emulaattorille.
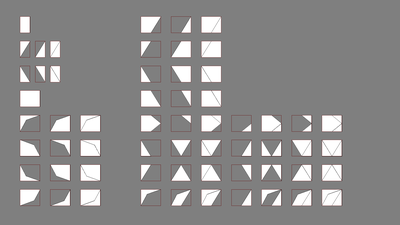
Tässä esimerkiksi emulaattorin pino-ohjelma, joka ohjaa karttakuvassa normaalin alueen ylärivin keskeltä löytyvää aluetta, eli ohjelma ohjaa bittejä j4, k0 ja k2. Mikä sattuma. Seuraavasta pinovisualisaatiokuvasta tämä suorakaide löytyy oikean puoliskon alarivistä.
[full, tl_arc, top_slash],
Visualisaatiokuva esittää eri ohjelmien määrittelemiä alueita. Rivissä vierekkäin sitten erilaiset bittiesitykset lähes tyhjästä täysin valaistuun suorakaiteeseen.
Esimerkkiohjelman käsky full lykkää pinoon nelikulmion eli neljä verteksiä. Käsky tl_arc ottaa pinosta nelikulmion, jakaa sen yksinkertaistetulla "kaarella" kahtia vasemmasta alanurkasta oikeaan ylänurkkaan, ja laittaa syntyvän vasemman nelikulmion sekä oikean nelikulmion pinoon. Kaaria approksimoidaan kahdella janalla kuten kuvista näkyy. Käsky top_slash ottaa pinosta tuon sinne juuri laitetun nelikulmion, eli tässä kaaren sisälle jäävän isomman alan joka kuten huomataan ei enää ole suorakaide ja toimii silti, ja halkoo sen janalla oikeasta ylänurkasta pohjan keskelle kahteen kulmioon, jotka laitetaan taas siinä järjestyksessä pinoon.
Näitä käskyjä on useampiakin ja ne tarkkaan yhteistoimiviksi suunniteltuna riittävät muodostamaan kaikenlaisia kuvia. Esimerkiksi tuo top_slash toimii huolimatta siitä, onko alkuperäistä nelikulmiota halkaistu kaarella vai ei. Nimi top tulee siitä, että topslashattu ruutu on yläosa kahdesta keskenään halkaistusta.
Kun ohjelma päättyy, niin pinosta löytyvät monikulmiot määräävät sen, mitä kukin pinoelementin järjestysnumeroa vastaava bitti ruudun suorakaidepikselikartassa täsmää. Yllä mainitut j4, k0 ja k2 sytyttävät tästä ylärivistä pinon vanhimman, keskimmäisen, tai viimeksi sinne laitetun monikulmion. Kulmioita esitetään yhtenäisesti vasemmalta oikealle.
Entäs tuo yksi ainoa hankala alue sitten? Pieni errata kuuluu asiaan. Koska koodista olisi tullut kurjaa ja hieno abstraktio olisi mennyt rikki tai tarvinnut yhden kerroksen lisää vain paria merkkiä varten, niin värikkäässä kuvassa erottuvalta g1-g2-g3-g4-g5-alueelta jätin mallintamatta muutaman noista pikseleistä. Samassa on sekä kaarevaa viivaa että niiden poikki menevää vinoviivaa, ja pinokonemallilla niistä olisi tullut hyötyä enemmän päänvaivaa.
Muun muassa katsoin fontista, että sen alueen bitit g2, g4 ja g5 esiintyvät yksinään vain kirjaimissa s ja ŝ. Sen uhrauksen voin emulaattorissa toistaiseksi tehdä. Perfektionisti askartelisi tälle jonkun lisäabstraktion vaikka siten, että yhdelle suorakulmioalueelle voisi määritellä useamman kuin yhden pinon. Ehkä teen sen myöhemmin mielenrauhan vuoksi.
Koodi on siellä samassa github-repossa. Vielä puuttuu varsinaista ruutua ympäröivien muovikehysten mallinnus. Kaariapproksimaatioitakin voisi harkita hienommiksi. Pinokieli on silleen hienostunut, että approksimaatio on lähinnä vain implementaatioyksityiskohta.
2 kommenttia
- jsbasic 19.12.2022 00:08No jos olisit mallintanut g1-g2-g3-g4-g5 kahtena eri suorakulmiona, esimerkiksi g1-g2 ja g3-g4-g5. Ne vain sattuvat olemaan samassa paikassa, päällekkäin.
- Kalle 29.07.2023 19:38Hienoa nähdä, että yhä kirjoittelet tänne, tuli jostain mieleen kun nuorena luin tätä paljon ja sain paljon inspiraatiota touhuistasi, pidin sinua kunnon nerona jollainen halusin itsekin olla joskus. Ihan niin se ei mennyt, laiskuus voitti ja päädyin koodaamaan helppoja webbihommia, mutta yhä haave takaraivossa kovemman luokan kehityksestä, ehkä vielä joku päivä..
Oma kommenttisi
Mielipide tämän sivun asiasta? Kirjoita toki. Älä raapusta kuitenkaan ihan asiattomia juttuja.
Jos on yksityisempää asiaa, tarkkaa kysyttävää tai aihetta pidemmälle keskustelulle, käytä yhteydenottolomaketta kommentoinnin sijaan.
Hölmöt kommentit saatetaan moderoida pois jälkikäteen.